Blink an LED
Overview
In this tutorial you will learn how to create a simple circuit, access Cloud9 (the BeagleBone's coding interface), load and run a script. When you run the script the LED will blink. By editing the code you can then change the brightness and frequency at which the LED blinks.Note: This tutorial uses a BeagleBone set up specifically for our BeagleBone Black Tinkerer Workshop. The BeagleBone Black you will use in the Tinkerer Workshop will be set up with a Display and a Keyboard with a trackball mouse, and the JavaScript Files will be saved to the board. The BeagleBone will be running Angstrom, which come pre-loaded when you get the board. If you are not in a Tinkerer Workshop and want to do these projects, you can find a guide on how to attach a keyboard with a trackball mouse and a display here. You will also need to add the JavaScript files, which can be found here, to the following directory on the BeagleBone Black: /var/lib/cloud9/workshop
Parts List
- 1x BeagleBone Black Board
- 1x Medium Breadboard
- 1x Jumper Wire Pack for Breadboards
- 1x Red LED (Available in the Prototyping Parts Kit)
- 1x 330 Ohm Resistor (Also available in the Prototyping Parts Kit)
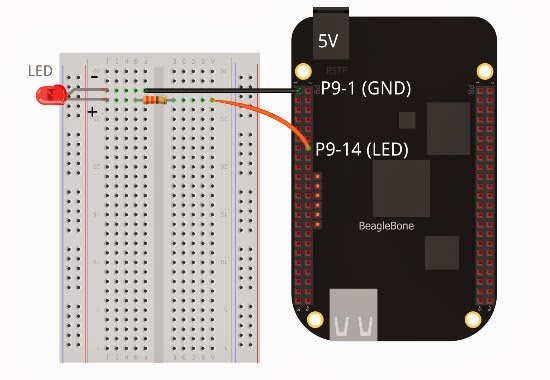
Wiring Diagram

Step 1
Wire the components as shown. The LED only works connected one way (longer lead wire is + )Note: The resistor is required to limit the current to the LED.
Step 2
Plug the DC power jack into the BeagleBone Black to power the device.Step 3
Once the system is ready, click on BEAGLEBONE-workshop icon to open the Chromium browser and then start the Cloud9 IDE BeagleBone.local:3000 (192.168.7.2:3000)Step 4
In the Cloud9 workshop folder click on the file Project1.js to open the BoneScript program that will control the LED and make it blink.The code should look like this:
var b = require('bonescript');
var ledPin = "P8_14";
var state = b.LOW;
b.pinMode(ledPin, b.OUTPUT);
b.digitalWrite(ledPin, state);
setInterval(toggleLed, 500);
function toggleLed() {
if(state == b.LOW) state = b.HIGH;
else state = b.LOW;
b.digitalWrite(ledPin, state);
}
In the Cloud9 workshop folder click on the file Project1.js to open the BoneScript program that will control the LED and make it blink.Step 5
Now press Run at the top of the Cloud9 interface. If this says "Debug", select "Run" from the drop down under this button.The script should now run and the LED should blink.


